CoordinatorLayout
CoordinatorLayout은 FrameLayout에 기반을 둔 Layout으로 주로 다음과 같이 사용합니다.
- 화면의 최상위 뷰인 DecorView로서의 사용
- 하나 혹은 그 이상의 자식 뷰들과 상호작용하기 위한 컨테이너로서의 사용
CoordinatorLayout은 보통 스크롤 이벤트에 따라 상단의 AppBar 혹은 다른 View를 변화시키고 싶을 경우에 사용합니다. 스크롤에 따라 AppBar를 숨길 수 있고 하나의 뷰가 드래그 될 때 다른 뷰가 함께 드래그되게끔 할 수 있습니다.
Bottom Sheet
Bottom Sheet은 CoordinatorLayout과 함께 유용하게 사용할 수 있습니다.
Bottom Sheet는 액티비티 창의 화면 구성과 별도로 하단에 View가 내용을 보여주기 위해 사용됩니다.
Bottom Sheet를 사용하기 위해서는 build.gradle에 Material Library가 추가되어 있어야 합니다.
implementation 'com.google.android.material:material:1.9.0'
Bottom Sheet에는 Persistent Bottom Sheet와 Modal Bottom Sheet 두 가지 형태가 있으며, 작성 방법도 다르고 화면에 보이는 형태도 다릅니다.
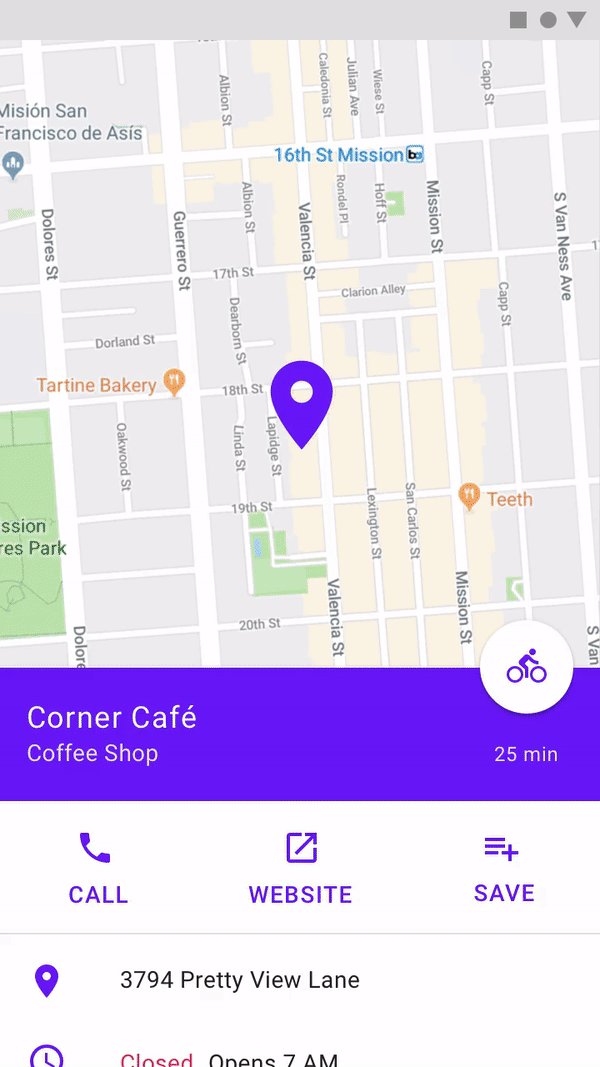
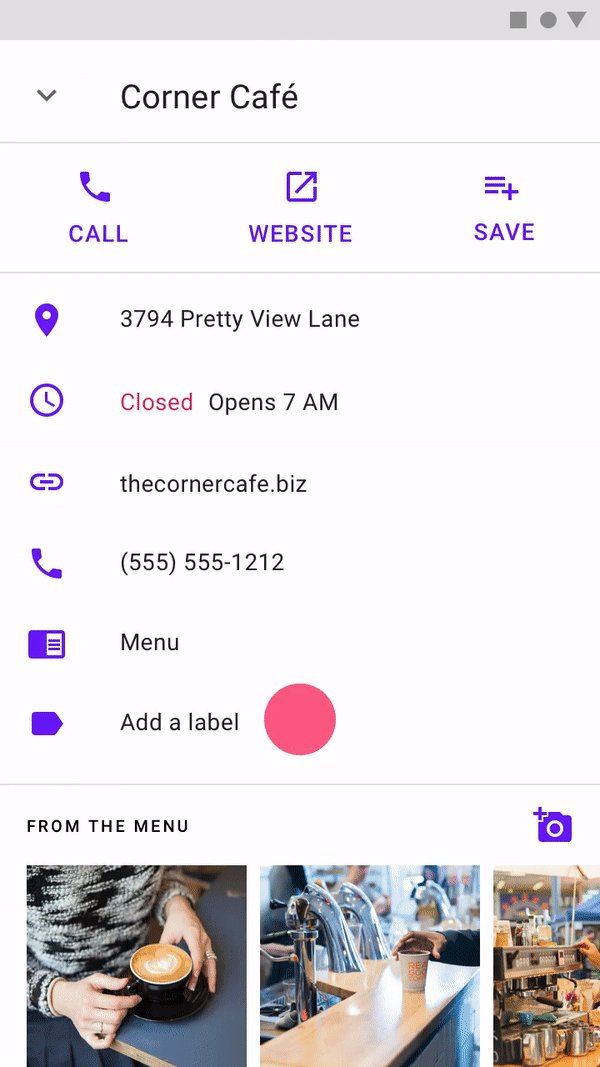
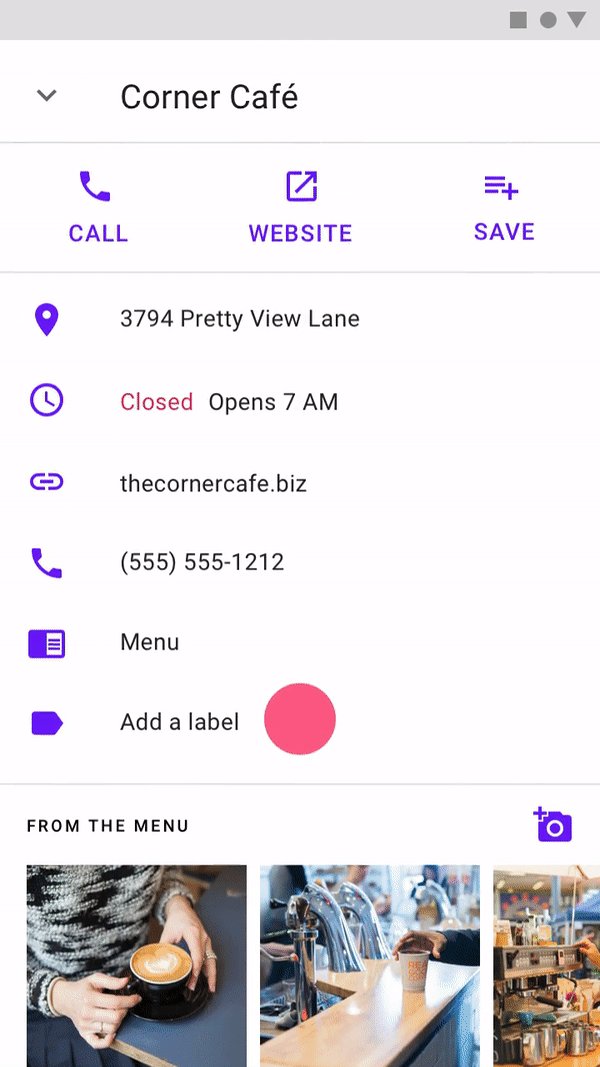
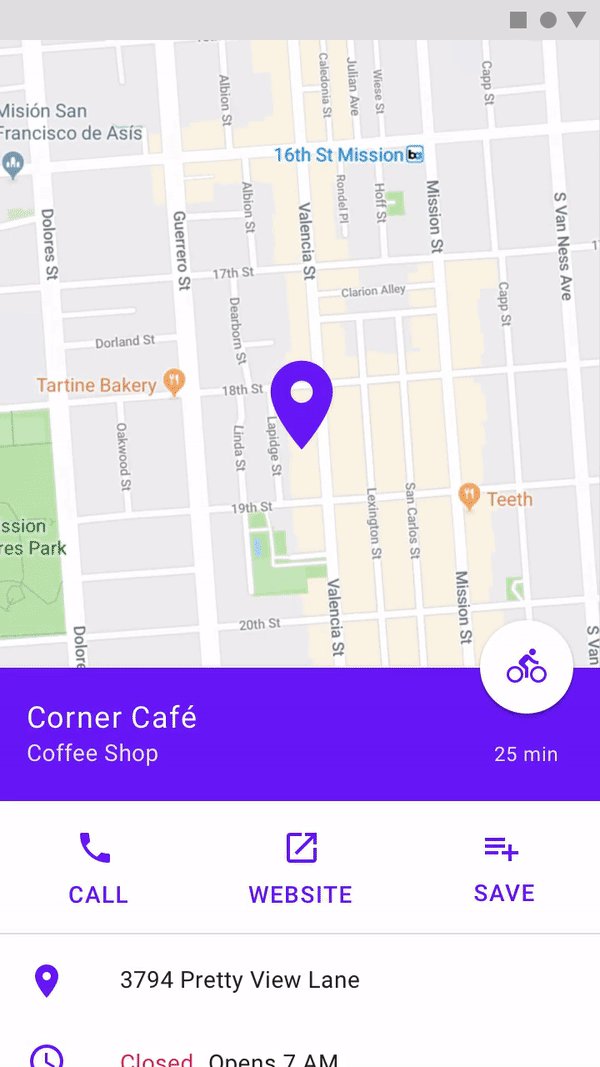
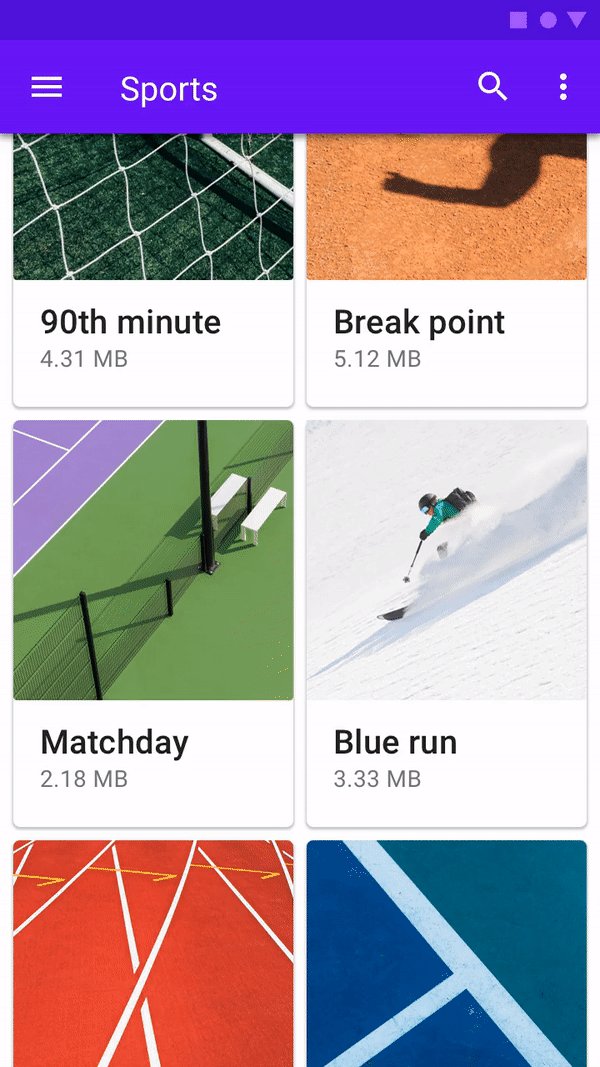
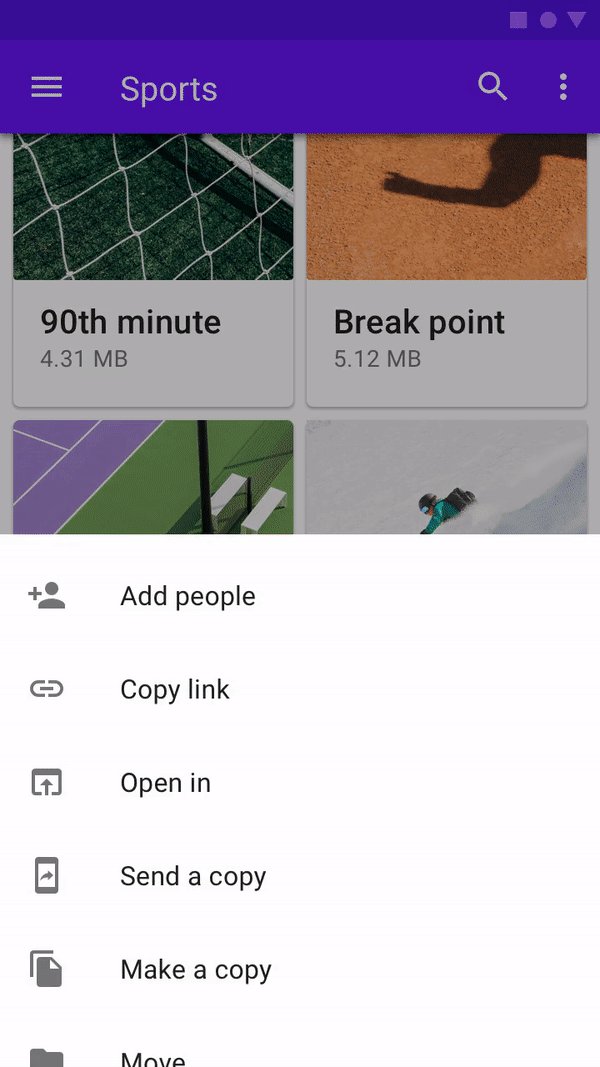
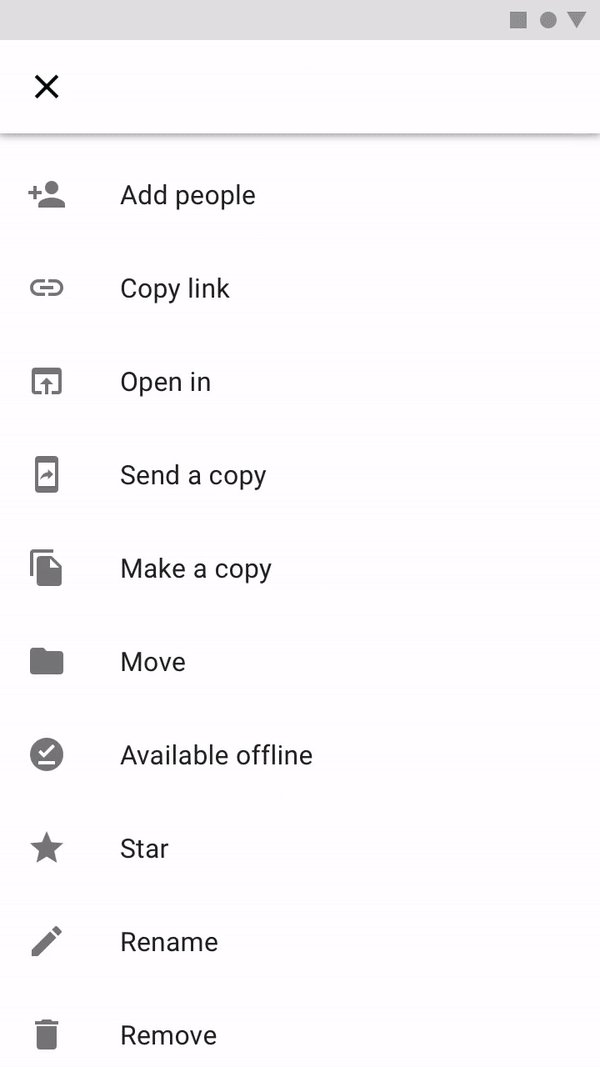
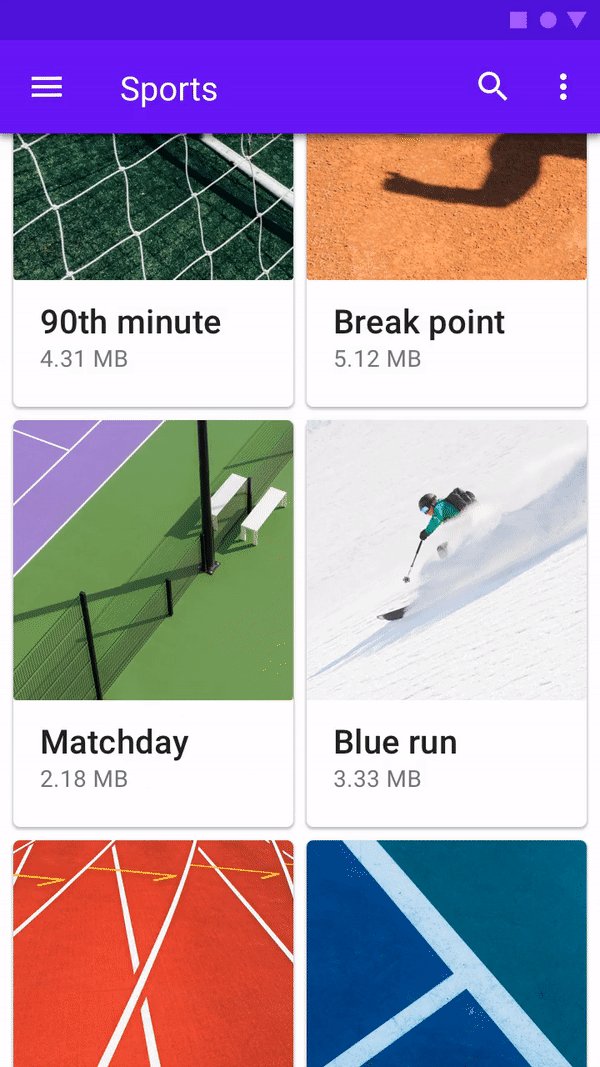
| Persistent Bottom Sheet | Modal Bottom Sheet |
 |
 |
Persistent Bottom Sheet
Persistent Bottom Sheet는 액티비티 출력 시 초기부터 화면에 출력할 수 있으며, 사용자가 스크롤하여 확대 및 축소를 할 수 있습니다.
또한, Persistent Bottom Sheet가 화면에 보여도 뷰 개념이므로 메인 화면 부분을 사용자가 얼마든지 이용할 수 있습니다.
먼저 CoordinatorLayout을 루트 태그로 설정하고 Bottom Sheet를 위한 뷰를 추가합니다.
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- Persistent Bottom Sheet -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bottom_sheet_background"
app:behavior_expandedOffset="100dp"
app:behavior_fitToContents="false"
app:behavior_hideable="false"
app:behavior_peekHeight="35dp"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior">
<!-- Persistent Bottom Sheet의 Content -->
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>- layout_behavior : com.google.android.material.bottomsheet.BottomSheetBehavior로 설정하면 BottomSheetBehavior 클래스가 특별하게 처리하여 Bottom Sheet로 동작합니다.
- behavior_draggable : 드래그하여 뷰를 접을 지 펼칠 지 여부를 결정합니다. 기본값은 true입니다.
- behavior_hideable : 아래로 드래그했을 때 뷰를 숨길지 여부를 결정합니다. 기본값은 false입니다.
- behavior_skipCollapsed : 뷰를 숨길 때 접히는 상태를 무시할 지 여부를 결정합니다. 기본값은 false이며 behavior_hideable이 false라면 효과가 없습니다.
- behavior_fitToContents : 펼쳐진 뷰의 높이가 content를 감쌀 것인지의 여부를 결정합니다. false로 설정하게 되면 뷰가 펼쳐졌을 때 아래로 드래그할 경우 부모 컨테이너 높이의 절반으로 먼저 접히고 다시 드래그 하면 완전히 접혀집니다. 기본값은 true입니다.
- behavior_halfExpandedRatio : 절반만 펼쳐졌을 경우 뷰의 높이를 결정합니다. 기본값은 0.5입니다. behavior_fitToContents가 true라면 효과가 없습니다.
- behavior_expandedOffset : 완전히 펼쳐진 상태일 때 뷰의 오프셋을 결정합니다. 기본값은 0dp입니다. 마찬가지로 behavior_fitToContents가 true라면 효과가 없으며 절반으로 접혔을 경우의 오프셋보다 커야합니다.
- behavior_peekHeight : 뷰가 접힌 상태의 높이입니다. 기본값은 auto입니다.
BottomSheetBehavior의 BottomSheetCallback 추상 클래스를 다음과 같이 구현할 수 있습니다.
val bottomSheetCallback = object : BottomSheetBehavior.BottomSheetCallback() {
// Bottom Sheet의 상태값이 변경됨
override fun onStateChanged(bottomSheet: View, newState: Int) {
}
// Botton Sheet가 스크롤됨
override fun onSlide(bottomSheet: View, slideOffset: Float) {
}
}Bottom Sheet의 상태값에는 다음이 있습니다.
- STATE_COLLAPSED : Bottom Sheet가 붕괴된 상태
- STATE_DRAGGINH : Bottom Sheet가 드래그 중인 상태
- STATE_EXPANDED : Bottom Sheet가 완전히 확장된 상태
- STATE_HALF_EXPANDED : Bottom Sheet가 반만 확장된 상태
- STATE_HIDDEN : Bottom Sheet가 사라진 상태
- STATE_SETTLING : Bottom Sheet가 안착된 상태
Modal Bottom Sheet
Modal Bottom Sheet는 다이얼로그 개념입니다.
액티비티에서 특정 상황이 되었을 때 코드에서 AlertDialog와 같이 show() 함수를 이용해 출력해야 합니다.
Modal Bottom Sheet가 뜨면 메인 화면 부분은 회색으로 처리되고, 사용자 이벤트가 발생하지 않습니다.
결국, Modal Bottom Sheet는 액티비티에서 다이얼로그나 메뉴 부분을 Bottom Sheet 형태로 하단에 보여주기 위해 사용됩니다.
다이얼로그와 마찬가지로 XML 파일을 별도로 설정하고 inflate 합니다.
그 후 BottomSheetDialog가 Modal Bottom Sheet를 지원하는 클래스이므로 BottomSheetDialog의 setContentView() 함수에 inflate한 뷰를 지정하고, show() 함수로 화면에 띄우면 됩니다.
// Modal Bottom Sheet를 위한 XML 파일 inflate
val view = layoutInflater.inflate(R.layout.lab4_modal_sheet, null)
// Modal Bottom Sheet 객체 생성
modalBottomSheet = BottomSheetDialog(this)
// layout 파일 설정
modalBottomSheet?.setContentView(view)
// 다이얼로그 보여주기
modalBottomSheet?.show()'안드로이드 > UI' 카테고리의 다른 글
| [Android] MotionLayout 사용하기 (0) | 2023.10.01 |
|---|---|
| [Android] Navigation 사용하기 (0) | 2023.09.30 |
| [Android] SearchView (0) | 2023.09.15 |
| [Android] CardView (0) | 2023.08.22 |
| [Android] View에 그림 그리기 (0) | 2023.08.07 |