[Android] Compose - Lazy layout
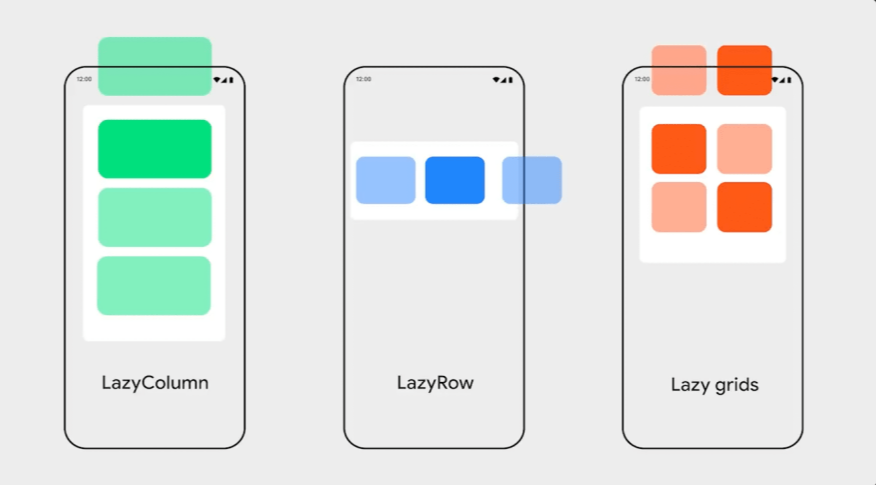
Lazy layout
이전까지 데이터를 리스트 형태로 화면에 표시하고 싶을 때, RecyclerView를 사용하여 나타냈습니다.
- XML에 RecyclerView 생성
- data class 생성
- item.xml 생성
- RecyclerView Adapter와 ViewHolder 생성
그러나 Compose에서는 Lazy layout을 사용하면 간단하게 짧은 코드로 같은 기능을 구현할 수 있습니다.
Lazy layout은 화면에 표시되는 아이템들만 동적으로 렌더링하고, 화면에서 벗어난 아이템들은 메모리에서 제거하여 성능을 최적화합니다. 이를 통해 대용량의 데이터를 다룰 때 효율적으로 처리할 수 있습니다.

목록 및 그리드 | Jetpack Compose | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 목록 및 그리드 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 많은 앱에서 항목의 컬렉션을 표시해
developer.android.com
LazyColumn
LazyColumn을 사용하면 세로 방향으로 스크롤 가능한 리스트를 만들 수 있습니다.
androidx.compose.foundation.lazy | Android Developers
androidx.compose.desktop.ui.tooling.preview
developer.android.com
@Composable
fun LazyColumn(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical = if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyListScope.() -> Unit
): Unit@Composable
fun LazyColumnExample(items: List<String>) {
LazyColumn {
items(items) { item ->
ListItem(text = item)
}
}
}
LazyRow
LazyRow을 사용하면 가로 방향으로 스크롤 가능한 리스트를 만들 수 있습니다.
androidx.compose.foundation.lazy | Android Developers
androidx.compose.desktop.ui.tooling.preview
developer.android.com
@Composable
fun LazyRow(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
horizontalArrangement: Arrangement.Horizontal = if (!reverseLayout) Arrangement.Start else Arrangement.End,
verticalAlignment: Alignment.Vertical = Alignment.Top,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyListScope.() -> Unit
): Unit@Composable
fun LazyRowExample(items: List<String>) {
LazyRow {
items(items) { item ->
CardItem(text = item)
}
}
}
LazyGrid
LazyGrid를 사용하면 세로 방향 또는 가로 방향으로 스크롤 가능한 리스트를 만들 수 있습니다.
LazyGrid에는 다음 두 가지 형식이 있습니다.
- LazyVerticalGrid : 세로 방향으로 그리드 형식의 아이템을 표시하고 스크롤할 수 있습니다.
- LazyHorizontalGrid : 가로 방향으로 그리드 형식의 아이템을 표시하고 스크롤할 수 있습니다.
@Composable
fun LazyVerticalGrid(
columns: GridCells,
modifier: Modifier = Modifier,
state: LazyGridState = rememberLazyGridState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical = if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalArrangement: Arrangement.Horizontal = Arrangement.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyGridScope.() -> Unit
): Unit
@Composable
fun LazyHorizontalGrid(
rows: GridCells,
modifier: Modifier = Modifier,
state: LazyGridState = rememberLazyGridState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
horizontalArrangement: Arrangement.Horizontal = if (!reverseLayout) Arrangement.Start else Arrangement.End,
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyGridScope.() -> Unit
): Unit@Composable
fun LazyVerticalGridExample(items: List<String>) {
LazyVerticalGrid(cells = GridCells.Fixed(3)) {
items(items) { item ->
GridItem(text = item)
}
}
}
@Composable
fun LazyHorizontalGridExample(items: List<String>) {
LazyHorizontalGrid(cells = GridCells.Fixed(2)) {
items(items) { item ->
GridItem(text = item)
}
}
}